Basic Graph Drawing
UPDATE: Check out a small video demo of Graphsy here.
UPDATE: Graphsy is now accepting users: www.graphsy.com

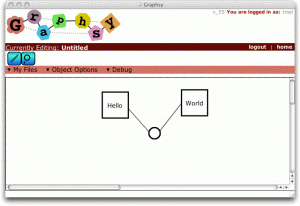
As was promised, here are some of the first screen caps of Graphsy. Right now it has the very basic of graph drawing functionality, and no way to save anything. What you see here is the majority of what Graphsy can do now. Users can draw boxes, ellipses, and edges. The boxes and ellipses can have text. The edges are simple lines and not attached to the nodes. On the front end everything is Javascript, while on the back end it is Ruby on Rails with ImageMagick to do the rendering. It was a real pain to configure ImageMagick to work, but it does now. More screen shots after the break.
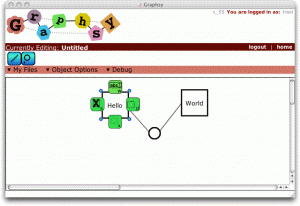
I didn’t want to remove the right click functionality from the browsing experience, so I’ve added what will hopefully be context sensitive menus. Clicking on different objects gets you a different grid of options. For example, the shape object allows for cloning, deletion, adding text, and removing the menu. All of the menus will have the “hide menu” button at the bottom. One should also notice that each button has a letter corresponding to it. In the future I would like to implement keyboard shortcuts represented by those letters.
The “add text” button drops down an input box. Initially I wanted to do input inside the shape that was selected, but that proved to cumbersome to do, especially when the shapes became very small, thus I decided to separate the creation of text from formatting it. The formatting part is not there yet, but will be soon.
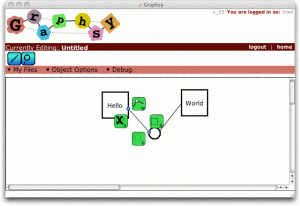
Nodes responsible for resizing the shapes have their own menu. Users are able to automatically square the shape by either changing the width or the height and locking one or both of the dimensions down. For example, one can make sure that any further resizing will not change the height of the shape.
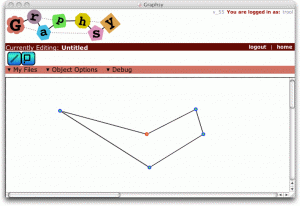
While making shapes was straight forward, making lines was a bit more challenging. Each line can be moved independently and by dragging individual joints. The basic line context menu provides the same functionality as the shape context menu minus the add text button. Instead a  line segment can be split in the middle to make two segments joined by a single node. Each node can also be deleted and cloned. When a node is cloned the line is extended by another segment. One is not restricted to cloning edge nodes, a single node can have several segments coming out of it. Nodes can also be merged together, thus forming closed loops. This should allow users to create complex shapes, and will be used at some point to create shape libraries. The plan is to then let users share different shapes between each other.
line segment can be split in the middle to make two segments joined by a single node. Each node can also be deleted and cloned. When a node is cloned the line is extended by another segment. One is not restricted to cloning edge nodes, a single node can have several segments coming out of it. Nodes can also be merged together, thus forming closed loops. This should allow users to create complex shapes, and will be used at some point to create shape libraries. The plan is to then let users share different shapes between each other.
I think that pretty much covers the feature set as it currently stands. There are still a few bugs to work out and a few more features to add before Graphsy can be made available. Next I want to implement anchors so that lines can be attached to shapes. I also need to implement project management so that these things can be saved and loaded. Finally, I need to implement changeable properties so that things like color and stroke of the lines can be modified. I’d also like to get arrow heads done for the lines before the alpha is released, but I think I would be willing to open it up before that happens. Let me know what you think in the comments. Enjoy the other screen caps.


November 24th, 2008 02:55
Hi I m glad to your post “Graph drawing for the web” so well that I like to ask you whether I should translate into German and linking back. Please answer. Greetings Detektiv
November 24th, 2008 12:26
Thanks for the response. Translating it would be great. Thanks